การเอารูปของเราลงตรงความสนใจเฉพาะ ทางข้างซ้ายครับ
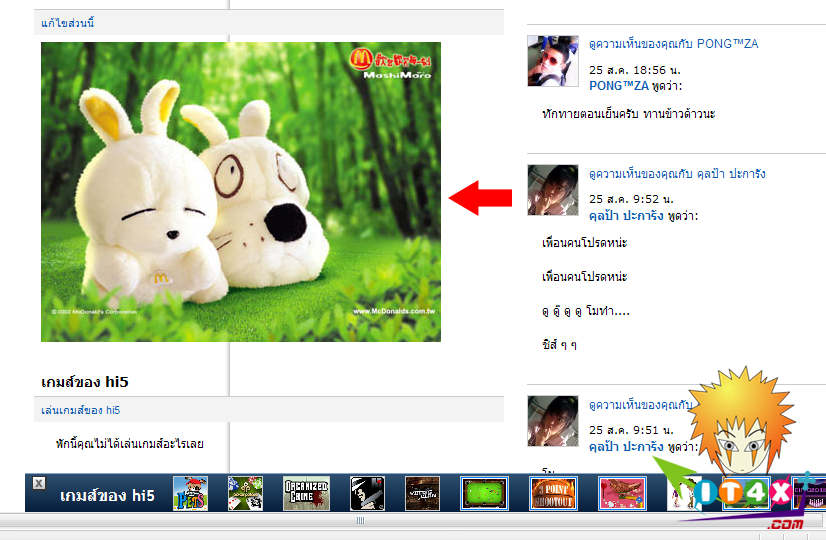
ตัวอย่างภาพตรงนี้ครับ

ขั้นตอนแรกเราต้องมีไฟล์ รูปภาพที่ต้องการจะใส่ก่อนนะครับ แนะนำขนาดไม่ควรเกิน 400px
จากนั้นเข้าเว็ป image.2pmweb.com
แล้วกด Upload รูปภาพของเราขึ้นปรกตินะครับ
จากนั้น Copy ในส่วนของ HTMLCode ลิงค์สำหรับ html เอาไปโพสใน Blog หรือ hi5: ข้อความในช่องไปลงตรง ความสนใจเฉพาะหรือที่ที่เราต้องการให้มันอยู่นะครับ
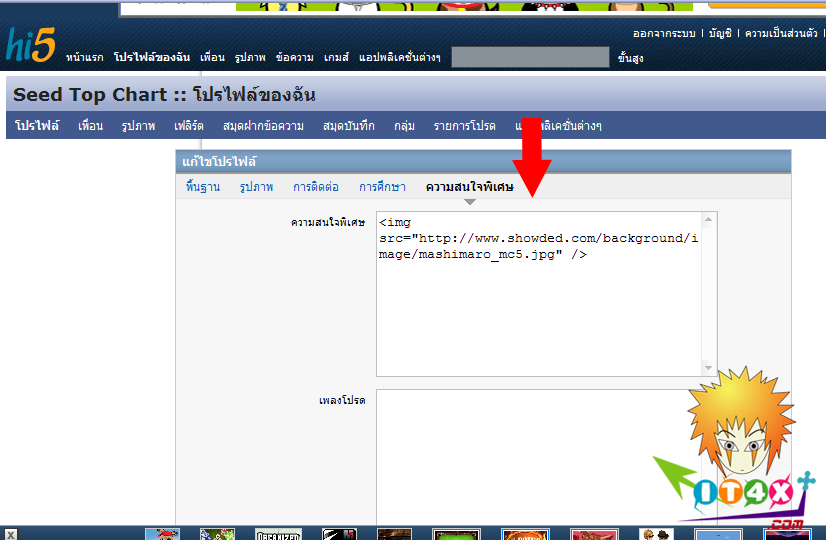
ตัวอย่าง Code นะครับ

Copy ลงไปในส่วนของ ความสนใจเฉพาะ กดบันทึก แล้วจะได้แบบภาพตอนแรกเลยครับ

จะได้ ภาพข้างๆสวยๆๆ แบบเราแล้วอิอิ ไม่ต้องง้อสไลด์ด้วย
Credit : www.it4x.com
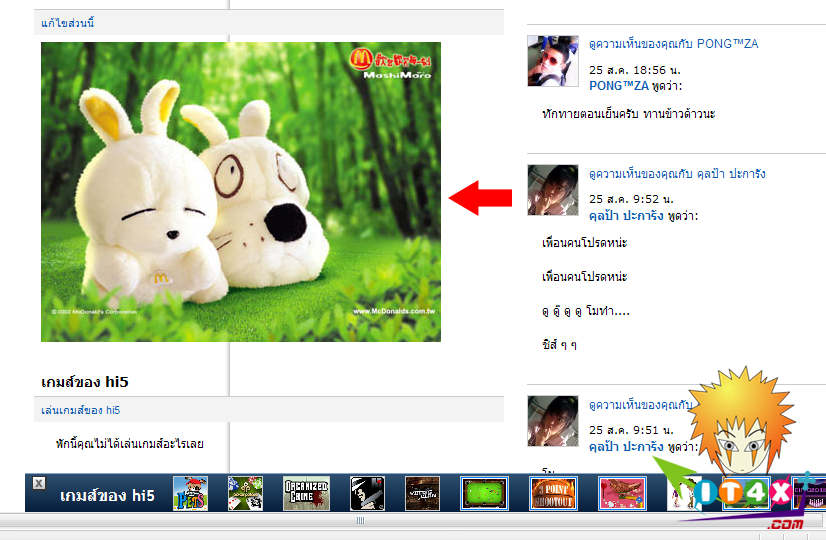
ตัวอย่างภาพตรงนี้ครับ

ขั้นตอนแรกเราต้องมีไฟล์ รูปภาพที่ต้องการจะใส่ก่อนนะครับ แนะนำขนาดไม่ควรเกิน 400px
จากนั้นเข้าเว็ป image.2pmweb.com
แล้วกด Upload รูปภาพของเราขึ้นปรกตินะครับ
จากนั้น Copy ในส่วนของ HTMLCode ลิงค์สำหรับ html เอาไปโพสใน Blog หรือ hi5: ข้อความในช่องไปลงตรง ความสนใจเฉพาะหรือที่ที่เราต้องการให้มันอยู่นะครับ
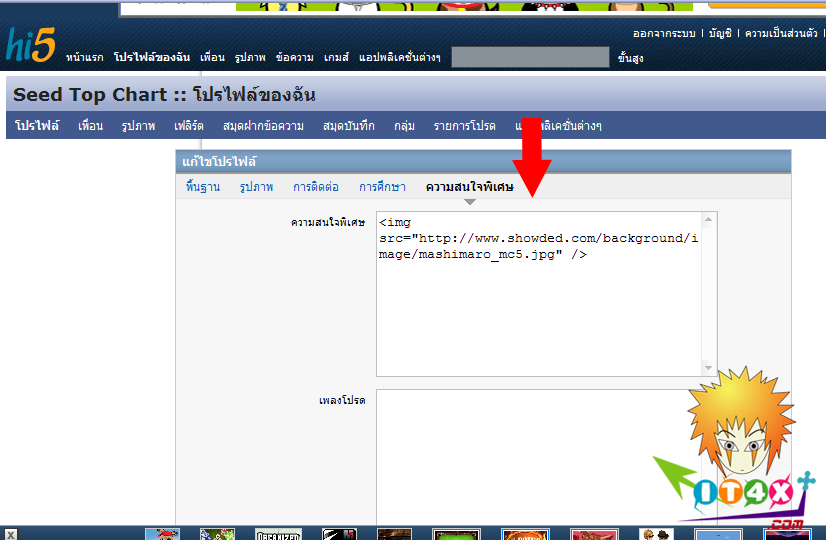
ตัวอย่าง Code นะครับ

Copy ลงไปในส่วนของ ความสนใจเฉพาะ กดบันทึก แล้วจะได้แบบภาพตอนแรกเลยครับ

จะได้ ภาพข้างๆสวยๆๆ แบบเราแล้วอิอิ ไม่ต้องง้อสไลด์ด้วย
Credit : www.it4x.com













 บันทึกการเข้า
บันทึกการเข้า
